What Are Core Web Vitals?
Core Web Vitals are a set of metrics Google considers important in a webpage’s overall user experience. They are a part of Google’s “Page Experience” score. These vitals consist of three specific measurements: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
To give you a taste of it, imagine you pop up in front of a fancy nightclub, and a gatekeeper decides if your outfit is sharp enough. That happens when Google sizes your page, deciding if you deserve the heaven of the first ten lines of the search results or are destined to the hell of the second page.
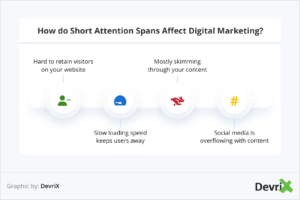
Before jumping in, let’s consider such an important issue as attention span, which is directly linked to Core Web Vitals metrics.
Do you know that the attention span of an average adult person is about 8.25 seconds? A goldfish has more dedication to an action than humankind! ?![]()
In the digital era, people consume thousands of impressions every second, so the performance of your website is absolutely pivotal.

Why Are Core Web Vitals Crucial for Publishers?
These metrics aren’t just buzz numbers for publishers in the programmatic sphere. They influence how your site ranks in search results. Google has indicated that the Core Web Vitals, reflecting real-world user experience, will impact search rankings. Furthermore, a study from Deloitte highlights that only ☝️ 0.1s improvement in website load time can increase conversion rates by up to 8%. For ads, this means better visibility, higher interaction rates, and potentially increased revenue.
What Should Publishers Watch for?
It’s not just about pushing content anymore—the how has become as critical as the what.
Evaluating their Core Web Vitals, publishers should keep an X-ray eye for:
-
Image Optimization:
High-resolution images can be massive in size, leading to longer load times. Consider using modern formats like WebP, which provide excellent image quality at significantly smaller file sizes. Also, implement responsive images using the `srcset` attribute, ensuring that devices download the most appropriate image size.
-
Upgrade Hosting:
Not all hosting is created equal. A Virtual Private Server (VPS) or dedicated hosting might be an option to accelerate your Core Web Vitals. A Content Delivery Network (CDN) can further speed up content delivery by serving your website from locations closest to your users.
-
Use Browser Caching:
Caching is like giving your visitors a “blueprint” of your site, so their browser can reconstruct it on subsequent visits without fetching all the data again. You can drastically reduce load times for returning visitors by leveraging browser caching.
-
Optimize The Number Of Ads:
Analyze ad performance and consider limiting the number of less effective ads or replacing them with lighter, more engaging ad formats.
-
Amend CSS and JavaScript:
JavaScript and CSS are fundamental to modern web design but can also be the culprits behind slow sites. Use asynchronous loading for JS to ensure that scripts don’t block the rendering of your page. For CSS, eliminate render-blocking by inlining critical CSS and deferring the non-critical styles.
Core Web Vitals Health Checkups
Remember those health checkups in the doctor’s office? Not the most pleasant (especially a dentist!), but totally vital experience. We gathered some reliable tools so you can take your website to the “doctor’s office” for a health checkup.
Google Page Speed Insights
This is a must-use tool from Google that offers both mobile and desktop performance analyses. It provides an assessment of CWV metrics and also offers optimization suggestions.
Google Search Console
There’s a dedicated section for Core Web Vitals, offering a site-wide overview and identifying pages that need improvement.
Lighthouse
Integrated within the Chrome DevTools, Lighthouse provides audits for performance, accessibility, progressive web apps, SEO, and more.
WebPageTest
This advanced tool allows for testing from multiple locations and using real browsers. It provides a visual comparison, advanced performance details, and a breakdown of Core Web Vitals.
While all these tools are insightful, it’s a good idea to use a combination of them to comprehensively understand your website’s performance.
Are Your Core Web Vitals Up to the Mark?
Here at Refinery89, we dutifully care about your Core Web Vitals, offering custom solutions created for publishers by publishers.
Reach out, and together, we’ll elevate your site’s performance to levels that not only meet but exceed industry benchmarks!